https://www.youtube.com/watch?v=8-E8Vp0l6wg
Sprite와 배경에 대해 blur 효과를 나타내는 shader에 대해 알아본다.
우선 여기에서의 기본 idea는 sprite texture를 오프셋을 두고 여러번 겹쳐 그리는 것이다.
먼저 sprite blur에 대해 알아본다.
먼저 단순히 main texture와 오프셋을 입력받아 u,v offset을 만들고 그것으로 컬러와 알파를 출력하는 sub shader 를 만든다.

이 sub shader를 활용하여 BlurAmout 파라미터로 조절 강도를 결정하는 node flow를 만든다.
이 것을 각 위 아래 좌 우 정면 방향으로 5번 더한다.
그리고 더한 횟수만큼 나눠 출력에 각기 color와 alpha에 연결 한다.
최종 그래프

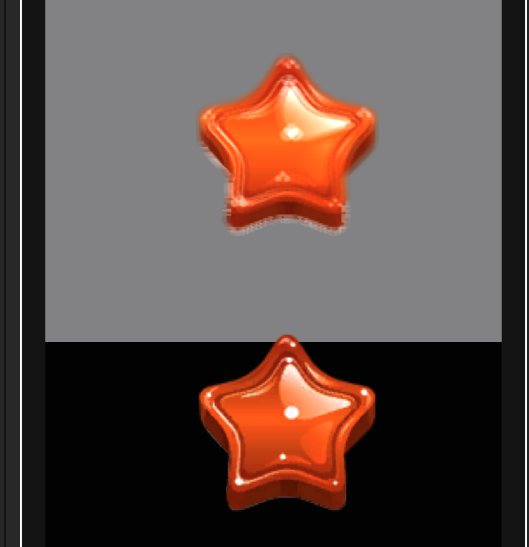
결과 화면.

위 object는 블러 적용, 하단은 미적용.
다음으로 배경 블러 shader를 만들어 본다.
sub shader에서 우선 알파를 삭제한다.

다음으로 main shader graph에서는 main texture 대신 CameraSortingLayerTexture라는 입력을 texture 입력으로 받도록 한다.
이 텍스쳐 이름은 나중에 만들 cam sorting layer의 이름과 일치하게 만들어야 정상작동할것이며, 이 이름을 통해서 unity 내부적으로 해당 레이어의 camera texture를 쉐이더로 돌려주는 것으로 보인다.
그리고, 알파 연결을 역시 제거한다.

다음으로 카메라에 관련 sorting layer를 만들고 배경 스프라이트가 이 카메라 레이어에 있도록 하자.

이제 이 레이어 정보가 온전히 전송될 수 있도록 project URP setting data에 카메라 레이어 정보를 설정해 준다.
Foremost Sorting Layer를 default로 설정한다.

마지막으로 해당 sprite(스크린 커버용) 의 blur 인자를 조절하면 아래의 결과를 얻는다.

'WannaFlySomeDay > UnityEngine - Shader' 카테고리의 다른 글
| [SG] Damage Flash (0) | 2024.04.02 |
|---|---|
| [SG] Shock Wave Effect SG (0) | 2024.04.01 |
| [SG] Laser Beam Shader. (0) | 2024.03.30 |
| [SG] Water Shader (0) | 2024.03.29 |
| [SG] Portal Shader (0) | 2024.03.29 |